
FTP clients are applications that allow users transfer files to and fro a remote server. FTP clients originated as command line applications. However, most web clients and desktop clients now offer a graphic interface.
Drag and Drop, text editor and directory comparisons are some of the key features of a good FTP Client. While some offer limited functionality, others give you access to cloud storage platforms. Most allow you the ability to schedule transfers, pause or resume file share, and delete files. You should make sure that you choose a vendor with a track record of reliable software development.
FTP clients are easy to use for uploading and downloading files. Once you connect to the FTP server, you can select which directories to download and upload to. There are also options to choose the speed at which the files will be transferred. You can also set bandwidth limits which will limit how fast you can transfer files. This is useful when you need to transfer multiple files at the same time.

FTP is an essential tool for website owners to maintain and update their sites. To transfer files, it requires two TCP connections to transmit files. File Transfer Protocol (FTP), a protocol that prioritizes efficiency as well as resource optimization, is used. FTP's maximum bit rates are higher than those of other protocols. FTP also requires fewer resources. FTP is a better option if you need to save large files.
To use an FTP client, you must first configure your computer to support it. FTP software is usually built into Mac and Windows computers. You can either create your own server or allow others to access your files.
In order to be able use an FTP client you will need a user name. You may need to enter basic information depending on which type of account you are trying to create. It is best to keep these credentials separate and apart from FTP. This way, third parties cannot see your login details if they break into your FTP account.
Another important consideration is the security of your account. For example, if your account is shared, it's important to set up account inactivity rules after six failed logins. This can be done with an administrator-approved rule.

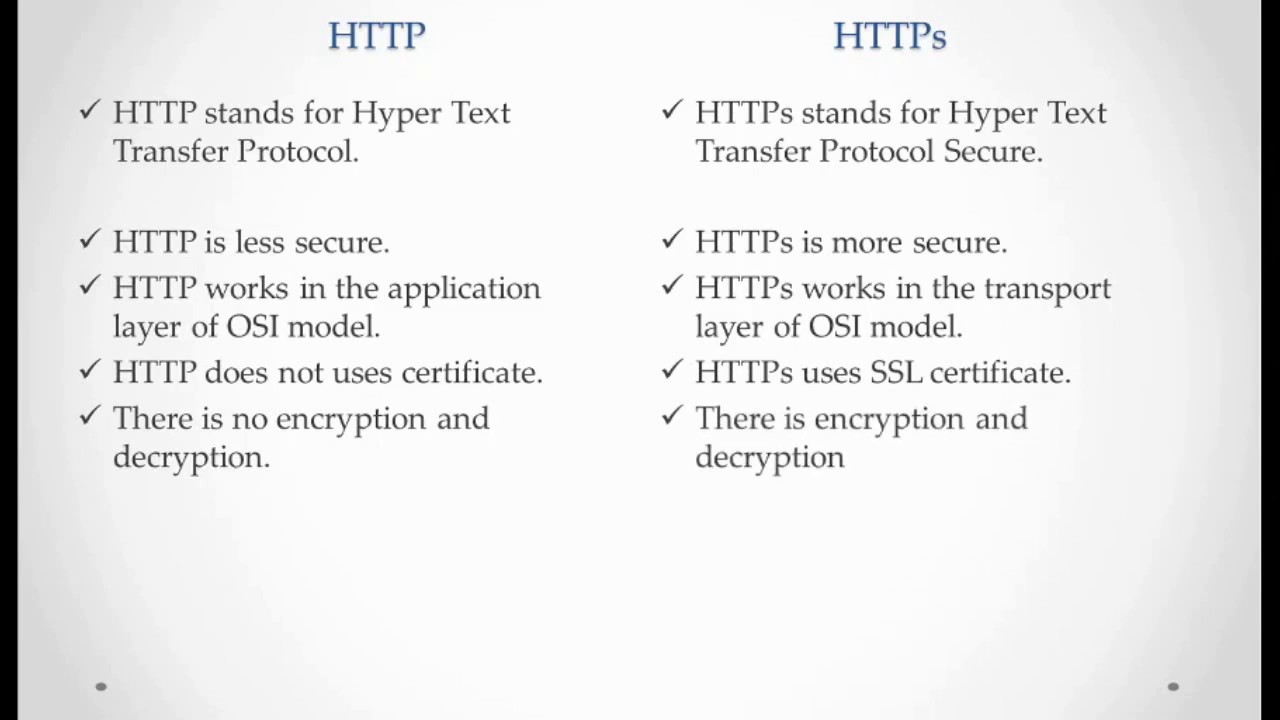
FTP encrypts all data prior to it being sent to the server. SFTP, on the other hand, encrypts all data channels and controls. FTPS includes Transport Layer Security.
Other options for securing your account include enabling password protection, restricting the use of anonymous accounts, and allowing administrators to set rules for account security. For example you might require seven characters for your username. You could also specify that users can only use the account with a certain username.
FAQ
What is a static website?
A static website is where all content is stored on a server and accessed by visitors via web browsers.
The term "static" is used to refer to the absence of dynamic features like changing images, video, animations, etc.
This site was initially designed for corporate intranets, but it has been adopted by individuals or small businesses who desire simple websites that don't require complex programming.
Because static websites require less maintenance, they have grown in popularity. It's easier to update and maintain static sites than a website that has many components (such blogs).
They also tend to load faster than their dynamic counterparts. They are great for people who use mobile devices and have slow Internet connections.
Static websites are also more secure than dynamic ones. You can't hack into a static site. Hackers only have access to the data that resides inside a database.
There are two main ways you can create a static web site.
-
Utilizing a Content Management System.
-
Create a static HTML website
The best one for you will depend on your specific needs. A CMS is a good choice if you are new to website creation.
Why? Because it allows you to have full control over your website. A CMS eliminates the need for a professional to set up your site. You just need to upload files to your web server.
You can still learn code and create static sites. You will need to spend some time learning to program.
What is Website Design Software?
Website design software is used by graphic artists, photographers, illustrators, writers, and others involved in visual media to create webpages and other digital materials.
There are two types of website design software available: cloud-based and desktop apps. Desktop apps can only be installed locally on your PC and will require additional software to run on your system. Cloud-based applications are hosted on the internet. This makes them great for mobile users.
Desktop Applications
Although desktop apps offer more features than cloud-based applications, they are not always required. Because it's more convenient, some people prefer to use a desktop app. Some prefer to use the exact same tool whether they're using a smartphone or a laptop.
Cloud-Based Solutions
Cloud-based solutions are a great option for web designers looking to save time and money. These services make it possible to edit any type document from anywhere with an Internet connection. You can use your tablet to work while you wait for your coffee brew.
A license is required if you opt for a cloud-based service. You won't need to purchase additional licenses if you upgrade to a later version.
These programs can be used to create web pages, if you have Photoshop, InDesign or Illustrator.
What HTML and CSS are available to help me build my website?
Yes! You should be able to create a website if you have been following the instructions.
You're now familiar with the basics of creating a website structure. However, you must also learn HTML and CSS Coding.
HTML stands for HyperText Markup Language. Think of it like writing a recipe for a dish. It would include ingredients, instructions, as well as directions. HTML allows you to indicate to a computer which portions of text are bold, italicized and underlined. It also lets you know which part of the document is linked. It's the language for documents.
CSS stands to represent Cascading Stylesheets. Think of it like a style sheet for recipes. Instead of listing all ingredients and instructions, you simply write down the basic rules for things such as font sizes, colors or spacing.
HTML tells the browser what HTML is and CSS tells it how.
Don't be afraid to ask questions if you don’t understand any of these terms. Follow these steps to make beautiful websites.
How much do web developers make?
A website is a project you can work on for your own money. You'll likely make $60-$80 an hr. But if you want to charge a lot more, you should consider becoming an independent contractor. The hourly rate could be anywhere from $150 to $200
What is a UI developer?
A user interface (UI) designer creates interfaces for software products. They design the application's layout and visual elements. Graphic designers can also be included in the UI design team.
The UI Designer should be a problem solver who understands how people use computers and what makes them tick.
A UI designer should have a passion for technology and software design. From developing ideas to implementing them into code, a UI designer must be able to comprehend all aspects of the field.
They should be able to create designs using various tools and techniques. They must be able think creatively and find innovative solutions to problems.
They should be organized and detail-oriented. They must be able quickly and efficiently to create prototypes.
They should be comfortable working with clients, both large and small. They should be able to adapt to changing situations and environments.
They should be able speak clearly and effectively with others. They must be able express themselves clearly and concisely.
They should be well-rounded people with strong communication skills.
They must be driven, motivated, and highly motivated.
They should be passionate about their craft.
Can I build my website using HTML & CSS?
Yes, you can! It's possible! You need to have basic knowledge in web design and programming languages, such as HTML (Hyper Text Markup Language), CSS and Cascading Style sheets (Cascading CSS Sheets). These languages can be used to create websites which can then be viewed by everyone who has an internet connection.
What technical skills do I need to design and construct my site?
No. All you need to understand HTML and CSS. You can find tutorials online for HTML and CSS.
Statistics
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
External Links
How To
How do I get started in UI Design?
Two methods can be used to become a UI developer:
-
You can go through school and earn a degree in UI Design.
-
You can go freelance.
To go to school, you will need to enroll in college or university for four years. This includes business, psychology and computer science.
You can also attend classes at state universities and community colleges. Some schools offer no tuition, while some charge tuition.
After graduating, you'll need to find employment. You must establish a client base if you want to work for yourself. You should network with other professionals to let them know that you exist.
You can also look for opportunities to intern at companies that specialize in developing web applications. Many companies employ interns to gain practical experience before hiring full time employees.
It will be easier to land more jobs once you have a portfolio of your work. Your portfolio should include work samples as well as details of the projects that you have worked on.
It's a great idea to email your portfolio to potential employers.
As a freelancer, you will need to market yourself. Advertise your services on job boards such as Indeed, Guru, Guru, and Upwork.
Freelancers receive assignments often from recruiters who post open positions online. These recruiters find qualified candidates for specific jobs.
These recruiters provide candidates with a project description that details the position's requirements.
As a freelancer, you are not required to sign any long-term contracts. You should negotiate an upfront payment if your goal is to move forward.
Many designers prefer working directly with clients, rather than through agencies. Although this may sound great, many lack the necessary skills.
Agency workers are often well-versed in the industry they work in. They can also access specialized training and resources that will allow them to produce top-quality work.
Aside from these benefits, agency workers are often paid a higher hourly pay.
Working with an agency has the downside of not being able to contact your employer directly.
As a UI designer you need to be motivated, creative, flexible, detail-oriented and communicative.
It is also important to have great verbal and written communication skills.
UI designers create user interfaces and visual elements for websites.
They are responsible for ensuring the site meets its users' needs.
This requires understanding what information visitors want and how the website should function.
To create wireframes, UI designers can use a variety of tools. They use wireframing to help them visualize the layout of a webpage before they start designing.
It is easy to create your own wireframes using the online templates.
Some designers specialize in UI design alone, while others combine UI with graphic design.
Photoshop is used by graphic designers to edit images.
Adobe InDesign is used to create layouts and pages.
Photographers capture images using digital cameras or DSLRs.
The photos are then uploaded to a photo editing software where text captions, filters and other effects can be added.
The photographer saves the image to a file compatible with the website.
When building a website, it is essential to consider all aspects of the design process.
This includes research planning, wireframing and prototyping, as well as testing, coding, content generation, and publishing.
Research - Before you start a new project, it's important to do thorough research.
Planning - Once your research is complete, you can begin to create a plan.
Wireframing – A wireframe is a preliminary sketch or drawing of a webpage or application.
Prototyping - Prototypes help ensure that the final product matches the initial vision.
Testing - To ensure that the prototype works correctly, it should be subject to multiple rounds of testing.
Coding - Coding is the act of writing computer code.
Content Creation - Content creation covers everything from writing copy to managing social media accounts.
Publishing involves uploading files on a server to ensure that the site is accessible.
You will learn about various projects as a freelance UX/UI designer.
For example, some companies only require wire frames, whereas others require full prototypes.
You might be required to do certain tasks, depending on what type of project it is.
One example is that if you are hired as a wireframe designer, you might be required to create many wireframes.
If you're hired to create a complete prototype, you may be required to develop a fully functional version of the site.
Strong interpersonal skills are important regardless of the project type.
Since most clients hire freelancers based on referrals, you must build solid relationships with potential employers.
In addition, you must be able to communicate effectively both verbally and in writing.
A portfolio is an important tool in any freelancer's arsenal.
It displays your work and shows your ability to produce high-quality results.
This can be done online by creating a portfolio.
Finding websites similar to yours is the best way to start.
Next, search these sites to discover which site offers what services.
Once you have determined the best practices for you, you can begin to adopt them.
It's also helpful to include links to your portfolio within your resume.