
It is possible to move WordPress manually in certain situations, like when you change hosts or domains. Duplicator Pro is a great plugin to help you do this.
It's important to back up your site's database and files before you start the migration. You can use this if anything goes wrong.
You will need to first create a back-up of your server, using an FTP application. FileZilla is our recommendation, but an SFTP program can be used.
After that, you will need to copy your database and folder wp-content to your new hosting account. This will take some time, so be patient.
Check that your host allows manual migrations, and that it has the tools necessary to do so. If not, you'll need to find another host that does.

Update your permalinks once you've moved your site. This will ensure your links are correct. This will ensure that your links to posts and pages are correct.
A good idea is to also check your ranking in search engines. You should be careful when changing database or core file settings, as they can have a negative impact on your search engine ranking.
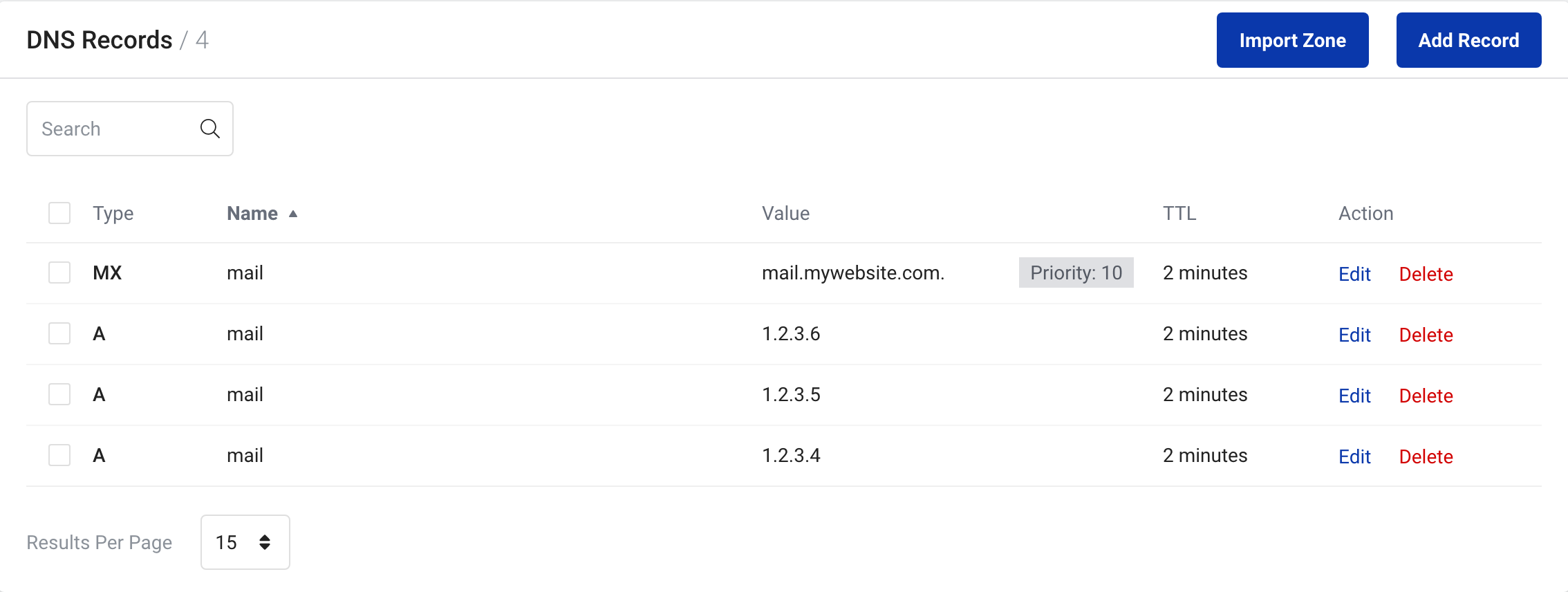
You'll then need to create a new MySQL Database at your new host. This can be done in cPanel, or via your web host control panel. You'll then need to upload the.sql files that contain the data.
After you have created your database, you will need to update its name and username to reflect the new website. This will enable you to access content on your site from the new host and any other users who have been granted access.
It's also necessary to add the domain name associated with your new site to your computer's hosts file. This will let you access your site using a specific address.
If you're not sure how to do this, be sure to ask your web host or domain registrar for help. You can get tips and instructions from them.

Check the URL and domain of your new website to ensure everything works properly. You may need to wait up to 48 hrs for DNS to propagate when you move to a new web host.
Finally, be sure to remove any content from your site that you no longer need or want. This can include any unused themes and plugins, as well as any user accounts you no longer need to keep.
Your new WordPress site will be ready once you complete all the steps!
FAQ
How much do web developers make?
Working on a website yourself will likely earn you between $60 and $80 an hour. However, if you wish to charge more, you can become an independent contractor. An hourly rate of $150-200 could be possible.
What is a responsive design web design?
Responsive Web Design (RWD) is an approach to designing websites where content displays responsively on all devices - desktop computers, laptops, tablets, smartphones, etc. This allows users the ability to view a website simultaneously on different devices and still have access to other features like navigation menus, buttons, and so forth. RWD aims to ensure that every user who views a site is able to view it on any screen size.
Consider, for instance, that you're building a website for an eCommerce company and your products are sold primarily online. It is important to ensure that your website can be accessed on any device, including a smartphone.
A responsive website will adjust its layout automatically based on what device is used to view it. A website that is viewed on your laptop will display the same way as a desktop website. However, if you're viewing the page on your phone, it will display differently.
This allows you create a website that looks great on any device.
How do you design a website?
First, you need to know what your customers want from your site. What are they looking for when they visit your site?
What problems might they have if they don't find what they're looking for on your site?
You now need to know how to fix the problems. It is also important to ensure your site looks great. It should be easy to navigate.
It is important to have a professional-looking website. It shouldn't take too much time for it to load. If it takes too many seconds, people won’t be able stay as long. They'll move elsewhere.
When you are building an eCommerce site, it is important to consider where all your products are located. Are they all in the same place? Are they in one location?
You must decide whether to sell one product only or many products simultaneously. Are you looking for a single product to sell or multiple products?
Once you have answered these questions, you can begin building your site.
Now it is time to focus on the technical side. How will your website work? Will it run fast enough? Is it possible to access the information quickly using a computer?
Will it be possible to buy something online without paying any extra? Will they have to register with your company before they can buy something?
These are vital questions you need to ask. You'll be able to move forward once you have the answers to these important questions.
Statistics
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
- In fact, according to Color Matters, a signature color can boost brand recognition by 80%. There's a lot of psychology behind people's perception of color, so it's important to understand how it's used with your industry. (websitebuilderexpert.com)
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
External Links
How To
How to become a web developer?
A website isn't just a collection HTML code. It's an interactive platform, which allows you communicate with users and provides valuable content.
A website is not only a tool for delivering information, it's a portal that connects you to your customers. It should be easy for customers to find the information they need quickly, and it should also allow them to interact with your company in a way that is convenient.
The best websites allow users to do exactly the same thing they came here to do: search for what they need and then leave.
To achieve this goal, you will need to develop technical skills as well as design aesthetics. It is necessary to be familiar with HTML5 and CSS3 coding, as well as the most recent developments in JavaScript and other programming languages.
Additionally, you will need to be able to use different tools such as Photoshop, Illustrator and InDesign. These tools allow designers to create and modify website layouts and graphics. And finally, you'll need to develop your style guide, which includes everything from fonts to colors to layout.
If you're interested in becoming a web designer, start by reading articles on the topic, taking online courses, or enrolling in college programs.
Although it might take you months or even years to finish your degree program you will be ready to join the workforce once you have earned it.
Remember to practice! You will build amazing websites if you are a better designer.